Webサイトでの字下げと約物の処理
字下げはしたくない!
一般的に文頭では1文字分空けることになっています。(字下げ)人によって考え方が違うとは思いますが、私はWebでは空けないようにしています。
原稿をもらって、キッチリ字下げされていると、詰めて良いか確認してしまいます。
但し、社長からのメッセージの様な文に関しては字下げします。
説明や解説文は詰めて、気持ちを書くときは空ける感じですね。
文章の左サイドにイレギュラーな凸凹が多くなると、読みにくいので好きでないです。
また、文章中に改行がテンポよく無いと非常に読みにくいので、原稿には改行がなくても読みやすいようにセンテンスを分けています。段落を塊と捉える感じ。
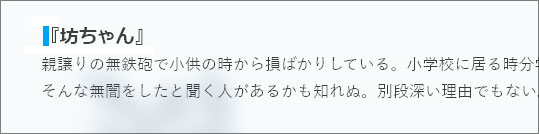
文頭に約物が来るのが好きでないので
原稿だと以下のような感じ。

CSSで font-feature-settings:palt; を利用できますが、カーニング情報を持っていないフォントでは利用ができません。なので、できる限り約物を文頭に置かないように気を付けていますが、インタビューのような「」が多いページでは難しかったりします。
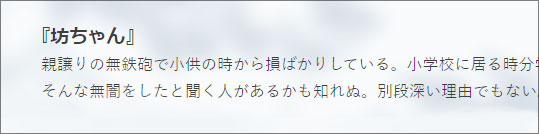
下の例では面倒ですがテキストインデントを手動でかけています。

<h3 style="text-indent:-0.5em;">『坊ちゃん』</h3>font-feature-settingsを使ってみる
そのままの平文
吾輩は猫である。 名前はまだ無い。
・どこで生れたか頓(とん)と見當がつかぬ。(何でも薄暗いじめじめした所で)
【ニヤーニヤー】泣いて居た事丈は記憶して居る。
font-feature-settings:palt; 使用
吾輩は猫である。 名前はまだ無い。
・どこで生れたか頓(とん)と見當がつかぬ。(何でも薄暗いじめじめした所で)
【ニヤーニヤー】泣いて居た事丈は記憶して居る。
.test-tume{font-feature-settings:"palt";}font-feature-settings:palt; だと約物も詰まりますね。font-feature-settings:pwid の方がきれいですが、約物を詰めるなら前者です。今のところ、気になる部分だけ手動で詰めたほうが良い気がしています。